Online komunikacija sa distributerima, serviserima, kupcima i korisnicima ne samo da je trenutna i globalno dostupna, već rešava i brojne druge probleme komunikacije i logistike na koje se u prom trenutku i ne razmišlja kada isporučujemo proizvod na tržište, kao što je na primer katalog rezervnih delova.
Čak i kod najjednostavnijih proizvoda, i kod standardnih delova, često nastaje problem u identifikaciji i poručivanju. Kupac ili korisnik treba da objasne serviserima gde je tačno problem sa proizvodom, a to je uglavnom nemoguće precizno utvrditi bez šeme sa tačnim serijskim brojevima delova, koja se možda isporučuje sa proizvodom ali i tada su dva najčešća scenarija: da je proizvod imao izmene nakon što su napravljene šeme i da je "dovoljno dobra" verzija kataloga otišla sa proizvodom, ili da je neki deo u međuvremenu prepoznat kao nekvalitetan i zamenjen je novim, kako za nove proizvode tako i za zamenu na starim..
Ovde nastupa SolidWorks Composer u funkciji softvera koji iz vaših 3D modela kreira 2D interaktivna uputstva i kataloge za web aplikacije koje su svim korisnicima lako dostupne, pregledne, i jednostavne za korišćenje.
Napravite interaktivni onlajn sadržaj iz Composer softvera u četiri jednostavna koraka

Ne morate imati IT stručnjake, dizajnere, spoljne saradnike. Sa SolidWorks Composer softverom svaki inženjer može najbolje da predstavi svoj dizajn nastao u SolidWorks softveru, kao i način korišćenja, ili varijante i konfiguracije proizvoda koje su dostupne korisnicima.
4 koraka:
Napravite 2D slike i šeme
Povežite linkove
Eksportujte SVG fajlove
Ubacite SVG u vaš HTML
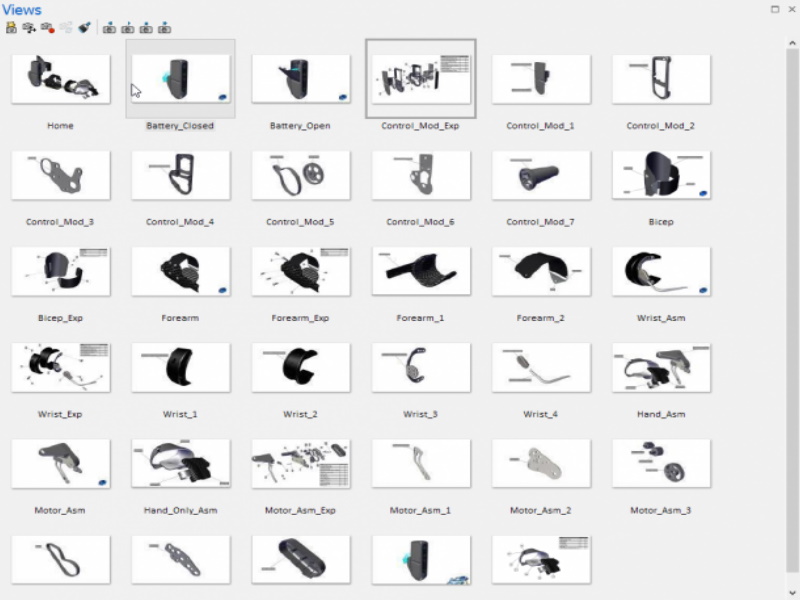
Korak 1 - izbor i pravljenje "pogleda"

Kreiranje ključnih "aktivnih" elemenata u podsklopovima
Proizvodi mogu da se sastoje od više različitih podsklopova koje nije sve moguće ili bar nije pregledno, predstavljati na jednoj slici.
Zato Composer omogućava kreiranje dodatnog hijerarhijskog "raslojavanja", odnosno "rastavljanja" proizvoda: skop > podsklop > element.
Naravno, niste ograničeni na samo jedan međukorak da dođete do konkretnog dela, već ih možete biti onoliko koji je potrebno da se proizvod predstavi jasno i pregledno.
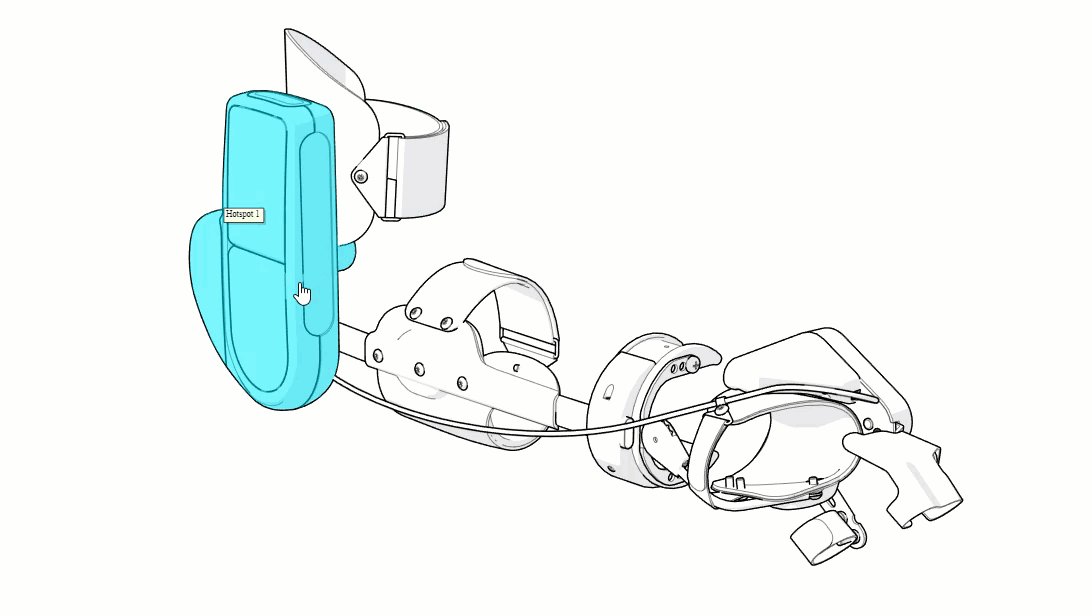
Svaka ta zona ("hotspot") može biti definisana drugom bojom kako bi vizuelna komunikacija sa korisnikom bila još jednostavnija za razumevanje i orjentaciju tokom kretanja kroz aplikaciju.
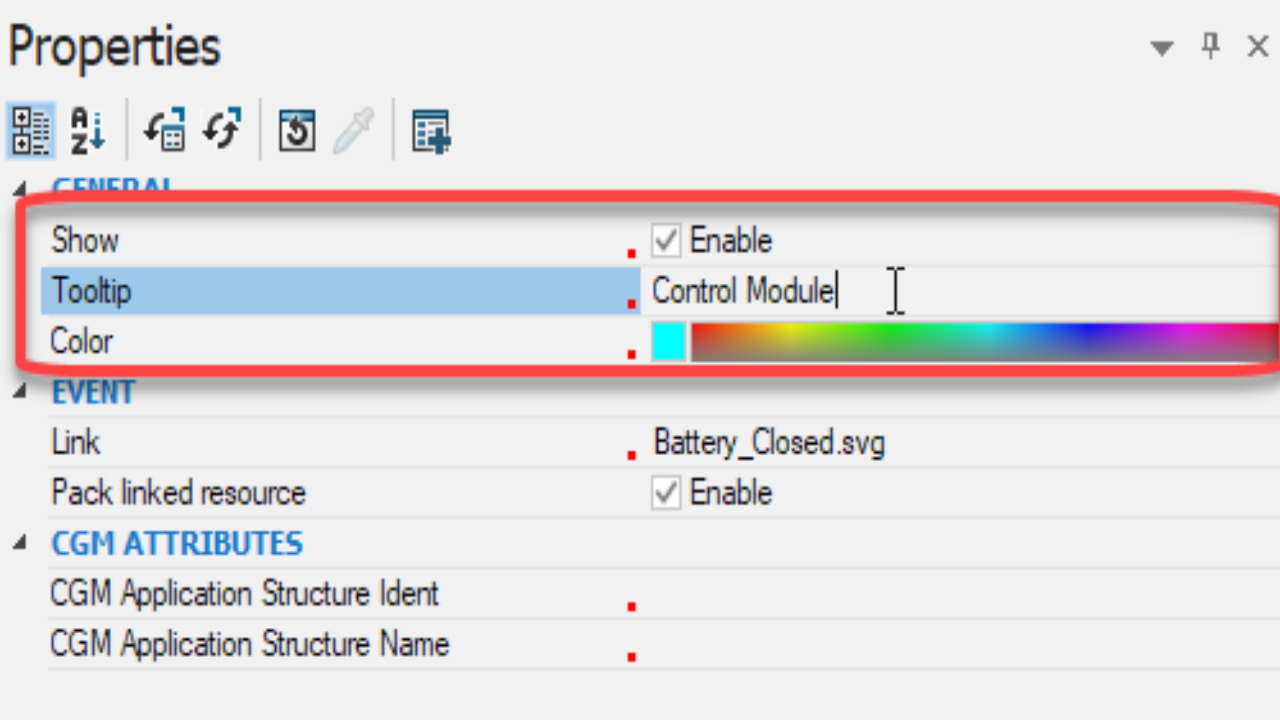
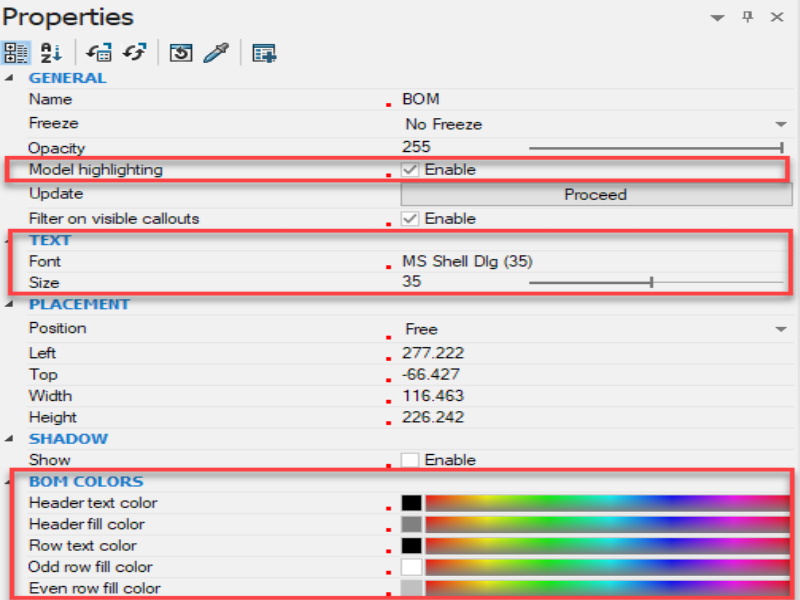
Dodavanje boje na podsklopove je lako kroz jednostavan meni na slici ispod, a takođe se mogu dodati i opisi koji će se pojaviti prelaskom miša ili prsta preko podsklopa (zavisno od uređaja na kom se koristi vaša web apliakcija).

Definisanje "Hotspot" zona u prikazima
Kada izaberete željeni deo u kompletnom sklopu koji ćete dalje rastavljati, kreirate dodatni pogled samo za taj podsklop.
U ovoj fazi ne morate brinuti o tome kako će tačno sve to na kraju biti povezano, fokusirajte se na pravljenje lepo dizajniranih prikaza.
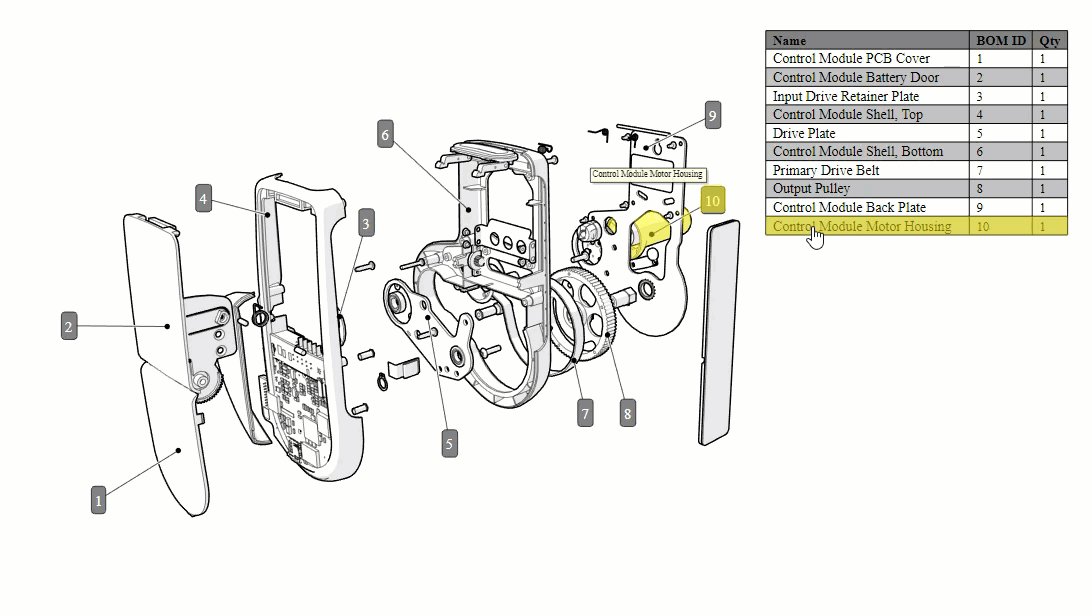
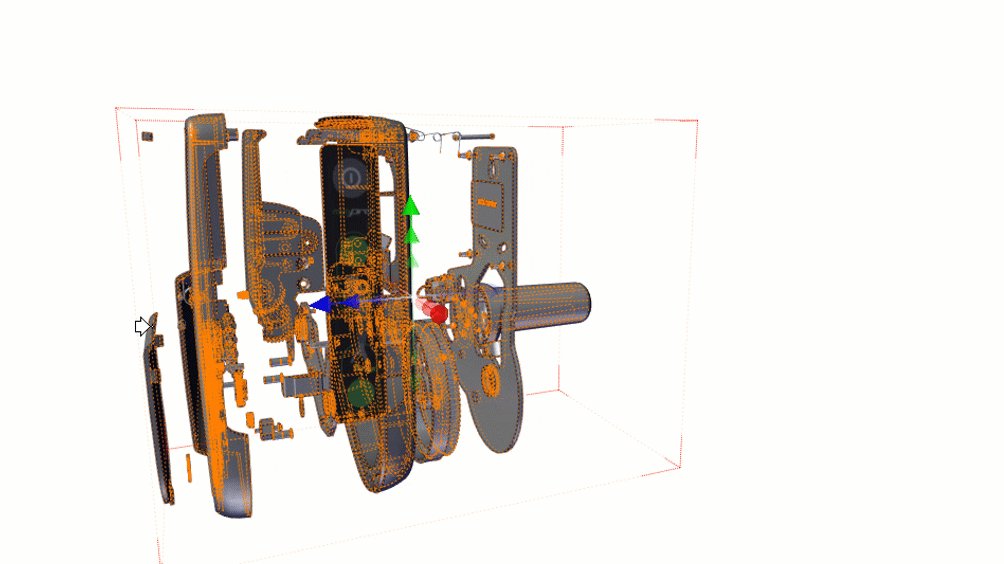
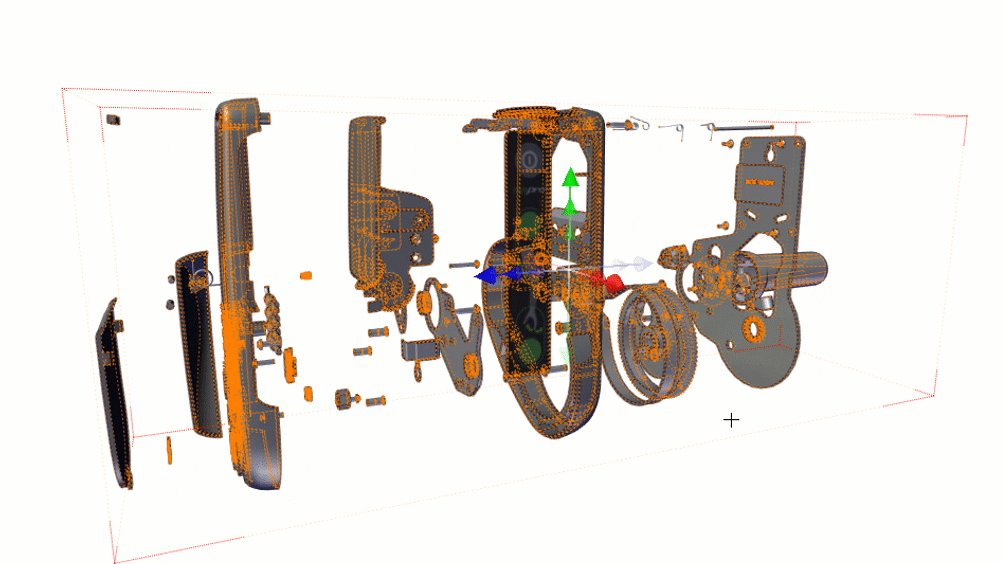
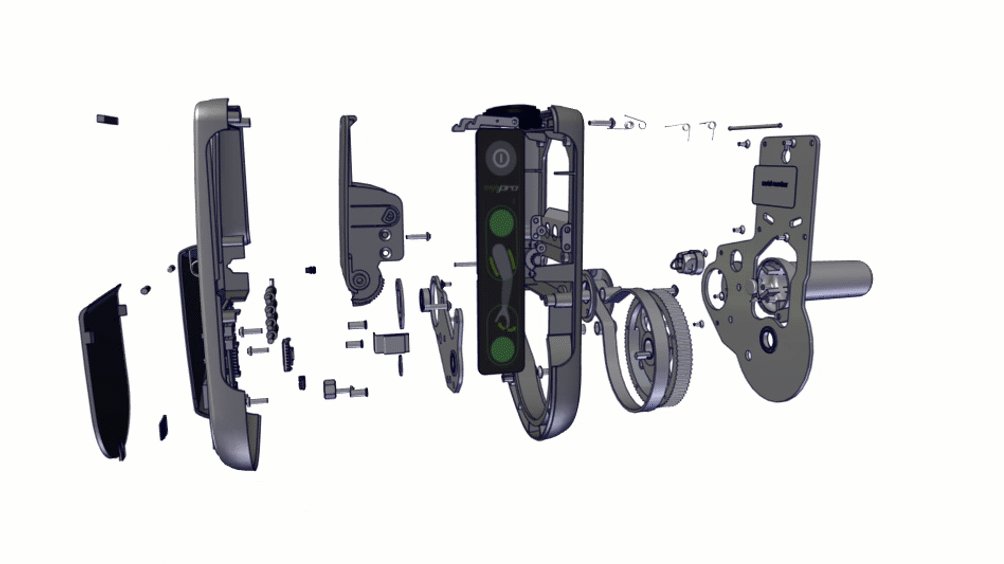
Uz pomoć posebnih alata (transform tools), lako ćete napraviti eksplodirani prikaz - u ovom primeru to ćemo videti na primeru podsklopa elementa u kom stoji baterija.
U najvećem broju slučajeva ovo će biti sasvim dovoljno da imate prikazan svaki elemenat u podsklopu koji direktno u ovom prikazu može da se poveže sa BOM-om koji imate za taj sklop.
Naravno, ukoliko je potrebno, možete ponovo kreirati Hotspot zone u tom novom prikazu i praviti još jedan eksplodirani pogled u sledećem koraku rasklapanja proizvoda.

Pravljenje BOM liste iz eksplodiranog prikaza
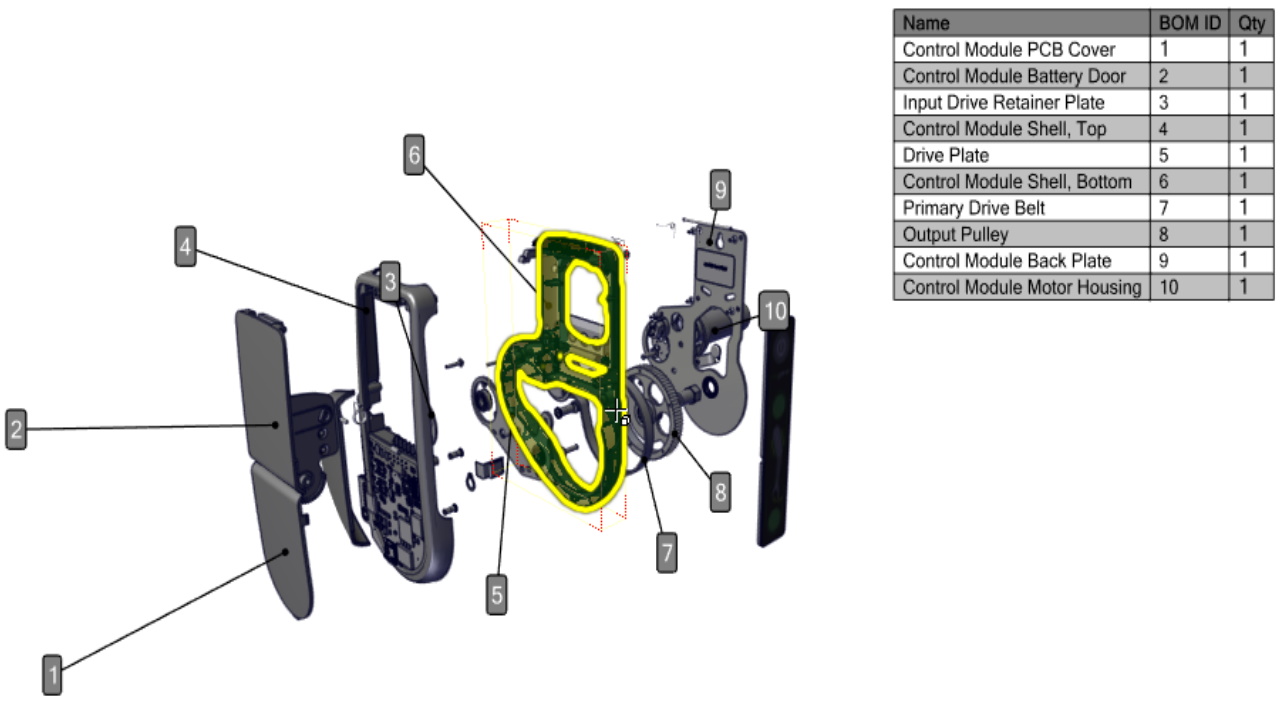
Napravite BOM izabranog podsklopa
markirajte elemente u eksplodiranom modelu
generišite BOM ID-jeve
označite elemente (Balloons)
sakrijte/prikažite BOM tabelu
Naravno, možete se igrati sa parametrima dok ne dobijete krajnji izgled koji želite tako je preporučljivo da istestirate šta vam sve SolidWorks Composer nudi kao opcije.

Interaktivna BOM tabela/lista delova
Ono što vam je takođe važno jeste da uvek omogućite markiranje BOM liste kako biste imali dvosmernu vezu između slike i tabele - kada miš prelazi preko tabele aktiviraće se odgovarajući delovi sklopa, i obrnuto, klikom na bilo koji deo u sklopu odgovarajuće polje u tabeli će biti markirano.
Obično će biti dobro da uveličate tekst, da dodate senku ispod tabele da dobijete zanimljiviji prikaz.. To jest, uradite sve što možete da napravite jasnu i lepo dizajniranu celokupnu sliku koja će se pojaviti na ekranu kad posetioci dođu na sajt.

BOM Properties - Meni za fina podešavanja BOM tabele
Na kraju, sve će izgledati otprilike kao na ovoj slici.. Možete razmišljati i o postavljanju elemenata jedno iznad drugog, tako da bude pregledno i na ekranima mobilnih telefona bez potrebe da se okreću horizontalno - jer većina korisnika već danas, a naročito u budućnosti dolazi sa mobilnih telefona umesto sa desktop računara.
U svakom slučaju ovo zavisi i od konkretne namene vašeg online konfiguratora, uputstva, kataloga rezervnih delova - da li je namenjen profesionalcima za korišćenje na radnom mestu, ili korisnicima i kupcima koji većinom koriste mobilne uređaje manjih ekrana.

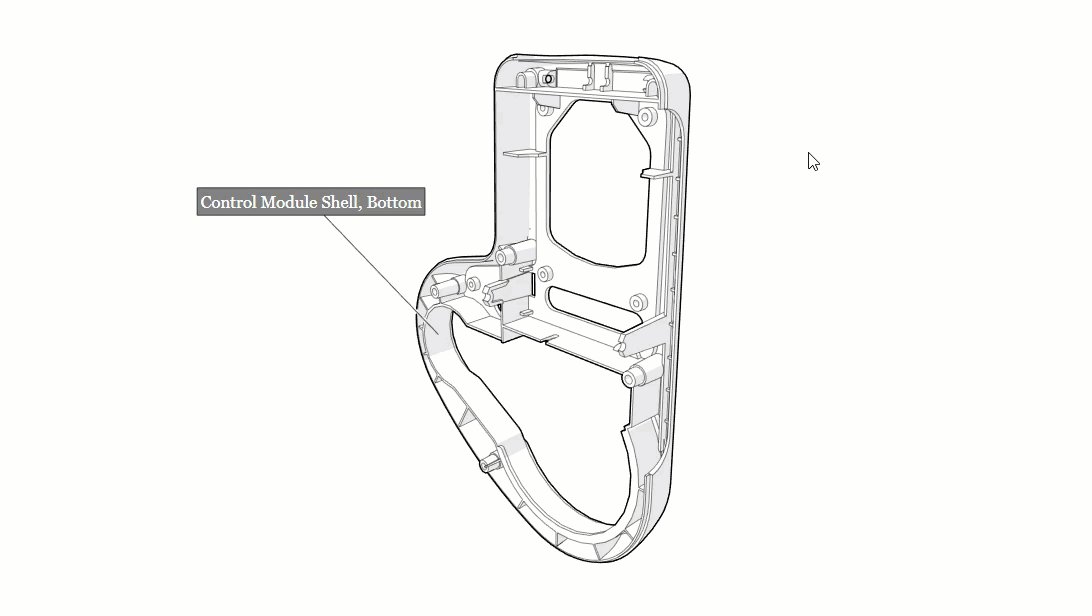
Prikažite svaki pojedinačni element sklopa
I ovaj korak je veoma jednostavan u SolidWorks Composer softveru..
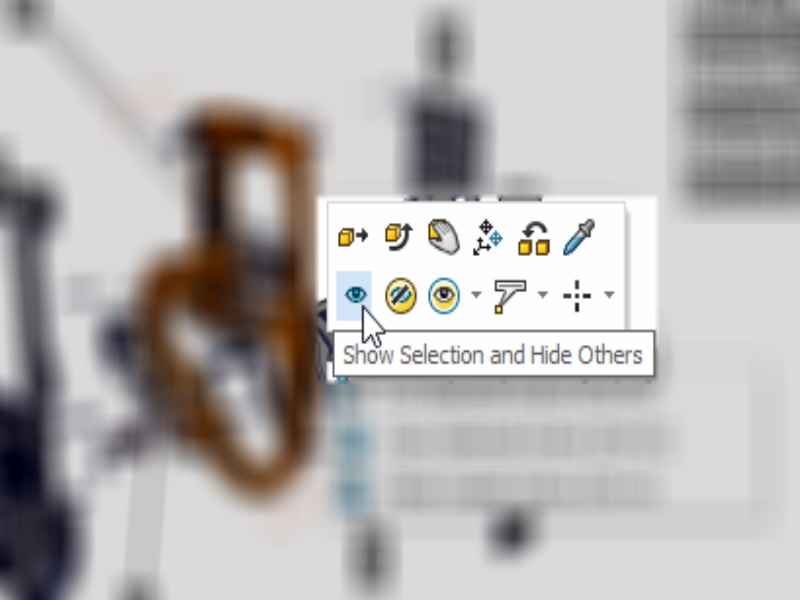
Počnite desnim klikom na deo iz ekplodiranog prikaza sklopa ili podsklopa koji želite da prikažete i kliknite ikonicu sa opisom "Show Selection and Hide Others".
Napravite novi prikaz samo tog dela, vratite se nazad i pređite na sledeći gde ćete ponoviti ova dva koraka dok ne napravite galeriju svakog pojedinačnog elementa.

Galerija svih elemenata sklopa i podsklopova na jednom mestu
U suštini, obično se kreiranje svih prikaza svodi na prikaz sklopova, podsklopova i pojedinačnih elemenata, tako da obezbedimo kompletnu galeriju za kretanje kroz proizvod kasnije u web aplikaciji.
Sve što ne prikažemo, ili podrazumevamo, ili ostavimo nedorečeno, obesmisliće osnovnu svrhu našeg rada u Composer-u jer korisnik neće imati kompletno iskustvo da završi proces koji želi.
Opet, zavisi i od konkretne primene.. Profesionalcima, kao što su montažeri ili serviseri, možda neće trebati baš svaki detalj proizvoda, pa ovaj korak ponekada i nije uopšte potreban već je dovoljna goreopisana interaktivna BOM lista.

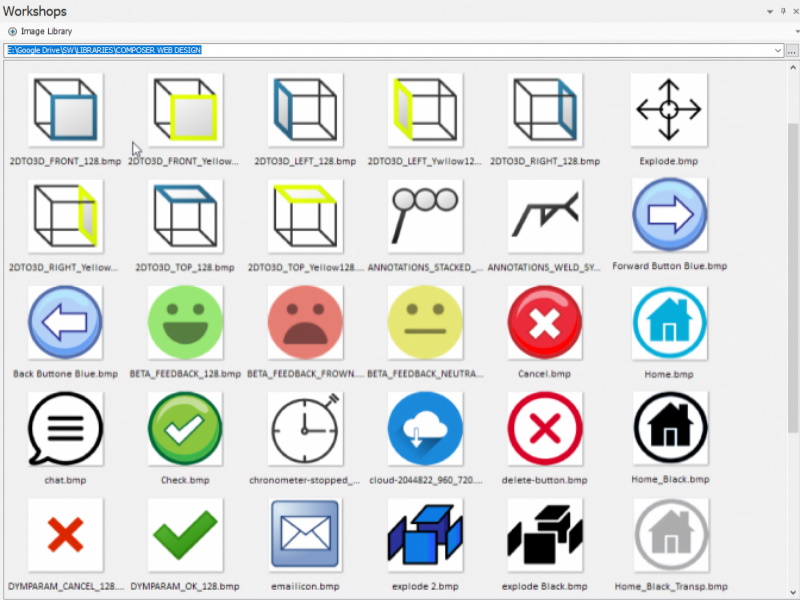
Dodajte web "tastere" iz vaše biblioteke ikonica
Ikonice će na krajnjoj aplikaciji služiti za kretanje i orjentaciju korisnika kroz vašu web-aplikaciju, odnosno kroz sklopove i podsklopove vašeg proizvoda.
Savet i preporuka: koristiti standardne ikone koje dolaze uz Composer softver u biblioteci ikonica (nalazi se u sekciji Workshops) - bar za početak kako biste se držali standarda i obezbedili prepoznatljivost za korisnike a samim tim i bolje korisničko iskustvo.
Primeri ikonica (Buttons) su: šema pogleda aksonometrijskih prikaza, komande za napred/nazad, gore/dole, play/pause, zatvaranje prozora, vraćanje na početnu stranu ("home"), itd.
Naravno, možete i sami dizajnirati svako dugme i dodati ga u svoju biblioteku čime ćete uspostaviti standard vizuelne komunikacije koji će se primenjivati za sve vaše proizvode, odnosno sve druge online kataloge rezervnih delova i servisna uputstva na sajtu.
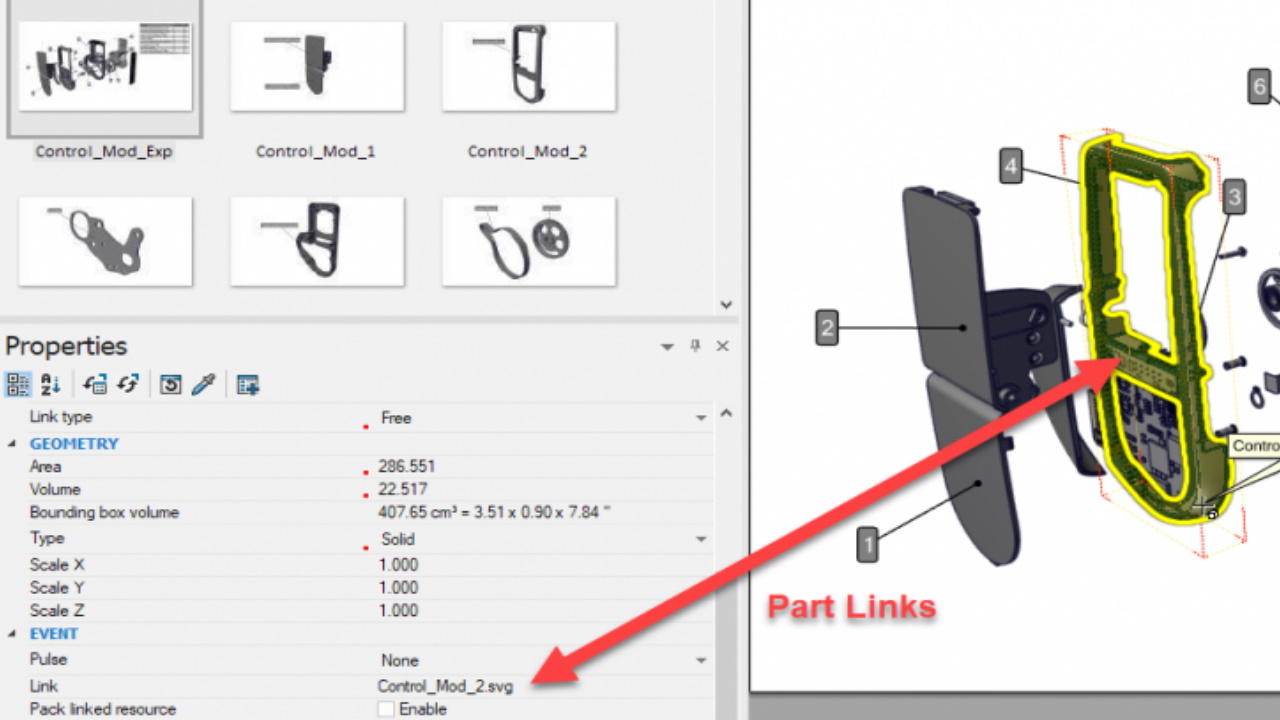
Korak 2 - pravljenje linkova

Kreiranje SVG linkova
Kada smo završili "ekrane" koje želimo da prikažemo u web pretraživaču, dolazimo do drugog koraka - kreiranje linkova.
U Composer softveru jednostavno možemo linkovati "bilo šta sa bilo čim". Kao što će redovi iz BOM tabele biti povezani sa elementima u sklopu/podsklopu, tako svaki element u eksplodiranom modelu može biti povezan sa svojim detaljnim prikazom, gde će biti i ikonice za povratak korak unazad do sklopa ili unapred do drugog dela, ili instant povratak na početnu stranu preko ikonice "kuća" (home).
Vi kreirate ove scenarije, odnosno putanje po kojima će korisnik aplikacije kretati, pa ćete lako doći do logike po kojoj ste prethodno već pravili galeriju "ekrana".
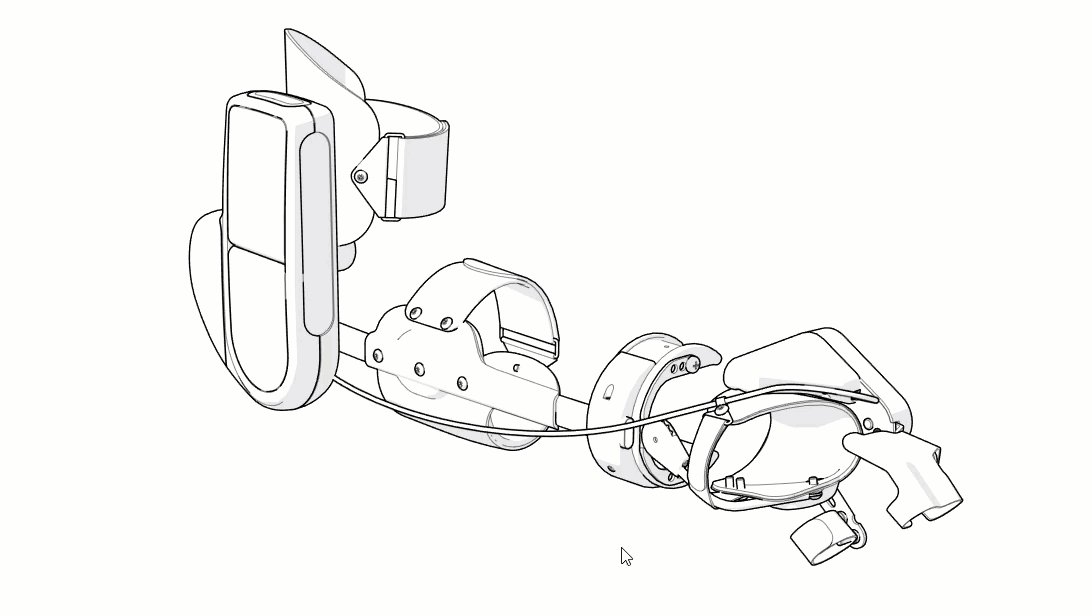
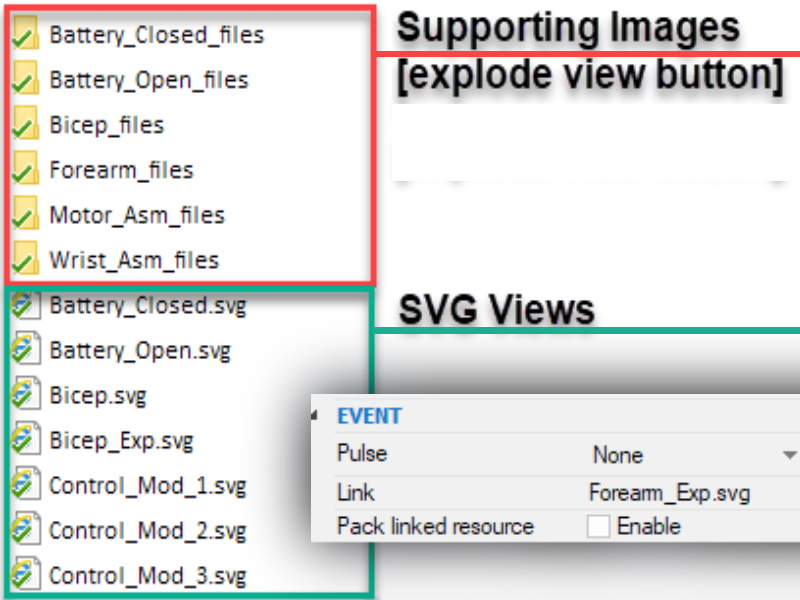
Napomena: umesto da linkujete na sam prikaz, vi zapravo linkujete ka SVG fajlu koji nastaje iz tog prikaza. Na primeru 3D modela sklopa koji vidite u celom ovom tekstu, iz glavnog menija pravi se link od sklopa baterije uređaja (hotspot) ka fajlu dela uokvirenog žutom "battery_pack.svg".
Ove fajlove kreiraćemo u narednom koraku kada eksportujemo same SVG fajlove. Sami linkovi koje sad povezujemo biće kreirani unutar samog SVG fajla kada budemo kreirali vektorske slike.
Jednom kada se uploaduje da bude dostupno online, ili za lokalno testiranje (preporuka je da koristite Chrome pretraživač ili Chrom-based pretraživače kao što su Chromium i sl), sve što se napravili treba da radi bez problema dog god se nalazi u istom direktorijumu (root directory).

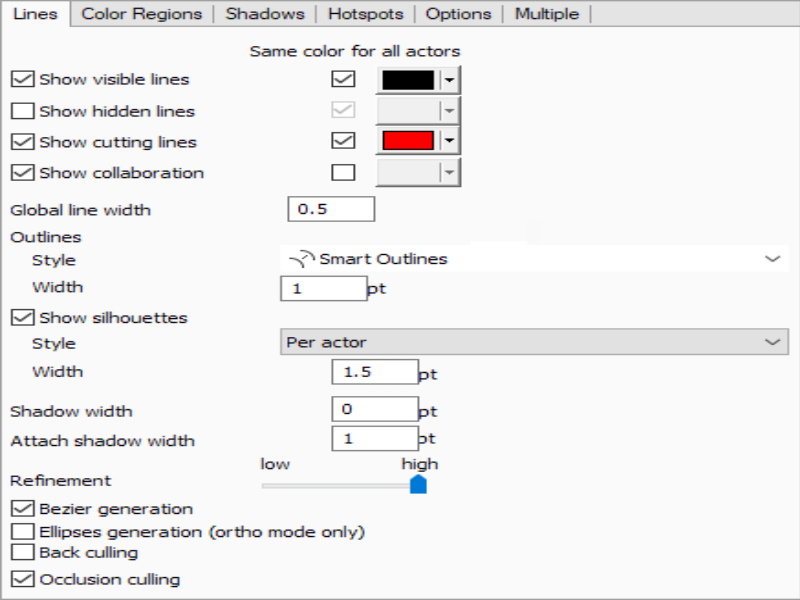
Preporučena podešavanja za kreiranje SVG-a
Sad kad ste kreirali linkove i imate sve "ekrane" vreme je da počnete sa eksportovanjem SVG fajlova.
Preporuka je da uradite i seriju više varijanti prikaza kako biste odabrali one koji najbolje izgledaju u konačnoj verziji.
U "Workshop" sekciji tehničkih ilustracija možete podešavati debljine linija, dodavati i oduzimati boje, birati stilove i testirati finalnu SVG sliku kroz "preview" opciju.
Na slici vidite nekoliko standardnih parametara od kojih možete početi sa kreiranjem SVG-a.
Korak 3 - Eksport slika u SVG. fajlove

Čuvanje eksportovanih SVG slika u HTML direktorijumu
Konačno dolazimo do trećeg koraka od kog počinje "prava IT sfera" aktivnosti..
Kreirajte podfolder na istoj istoj lokaciji gde se čuvaju HTML fajlovi. To će omogućiti jednostavno referenciranje glavnog menija SVG fajla koji će zatim referencirati sve druge SVG fajlove u podfolderima.
Kada čuvate ove SVG slike, SolidWorks Composer će takođe kreirati i seriju podfoldera na istoj lokaciji da sačuva i sve dodatne slike koje ćete koristiti kao što su goreopisane ikonice.
Svaka 2D slika dobiće novo ime i biće referencirana u SVG fajlu. Mogli biste da napravite instancu za samo jednu sliku ako će ona biti korišćena u tom obliku na više ekranskih prikaza, ali morali biste da je tražite i preimenujete u SVG-u tako da je bolje jednostavno da je dodate ponovo jer ionako nisu to veliki fajlovi i svejedno ne biste uštedeli prostor na disku u iole smislenoj meri.
Već u ovom trenutku trebalo bi da možete da otvorite svoju prvu sliku. U primeru u ovom tekstu početna stranica web aplikacije nazvana je "Myomo Home.svg" (videćete u HTML prikazu ovo ime u kodu na slici ispod).
S obzirom da se svi kreirani linkovi referenciraju na dodatne SVG fajlove oni će otvarati naredne slike u pretraživaču. Počnite sa testiranjem i proverite da li su vam svi linkovi dobri.
Ukoliko primetite da neki linkovi ne rade, proverite u SolidWorks Composer-u da li linkovi zaista vode do SVG fajla na pravoj lokaciji, a takođe treba da proverite da niste slučajno čekirali kvadratić za "Pack Linked Resource" u "Event" meniju, to jest SVG fajlovi treba da vam ostanu razdvojeni jer to olakšava i update pojedinačnih fajlova.
Korak 4 - Dodavanje SVG u HTML kod

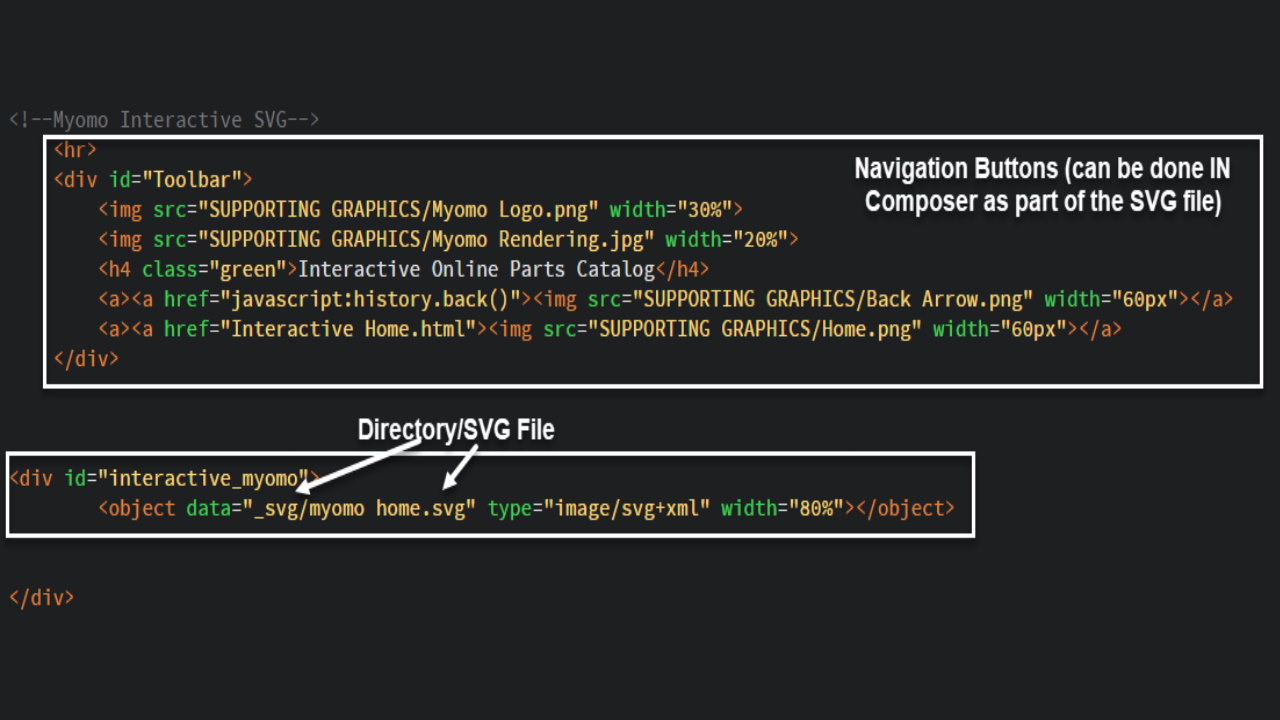
Primer HTML koda
Došli smo do poslednjeg koraka - dodavanje HTML linija koda koji se odnose na SVG fajlove i upload na hosting.
Možete lako "izguglati" kako da dodate SVG link u HTML kod, ali osnovna linija koja vam je potrebna izgledaće kao ova (samo uz drugo ime fajla):
<object data=”_svg/myomo home.svg” type=””image/svg+xml” width=”80%”>
U ovom slučaju referenciran je podfolder u direktorijumu gde su sačuvani svi fajlovi - tj. "_svg/." Tada samo nestoje ime SVG-a za "glavni meni" (main menu) ili početnu stranu (home) sa koje korisnik počinje da se kreće kroz fajl “myomo_home.svg.”.
Procenat (80%) koji vidite u liniji koda zapravo je procenat širenja stranice koju ste napravili u odnosu na broj piksela ekrana na kom se prikazuje tako da su SVG fajlovi responsivni - prema veličini ekrana.
Testirajte i nabavite SolidWorks COMPOSER!
Bez obzira što je ova stranica dugačka, zapravo je ceo proces jednostavan jednom kad prođete sve, odredite sopstvena podešavanja elemenata, uspostavite principe dizajna koji želite i od tog trenutka proces kreiranja novog uputstva i/ili kataloga rezervnih delova može da se meri u minutima za jednostavnije, ili u satima za složenije proizvode.
Uz sve ostalo što pruža SolidWorks Composer softver ova jednostavnost kreiranja online sadržaja daje mu posebnu prednost jer je zasnovan na SolidWorks rešenjima i svaki korisnik 3D CAD softvera lako će se snaći u celoj priči - a dobiće odlično dizajnirane online kataloge i uputstva proizvoda koje je projektovao. Čak i kod većih kompanija koje mogu imate ljude koji će biti zaduženi samo za ovaj segment posla, komunikacija između timova biće pojednostavljena i efikasna, a klijenti i korisnici zadovoljni zahvaljujući jednostavnim automatskim i poluautomatskim ažuriranjima kompletnog online sadržaja.
SolidWorks Composer - Online interaktivne sastavnice i katalozi